文档配置
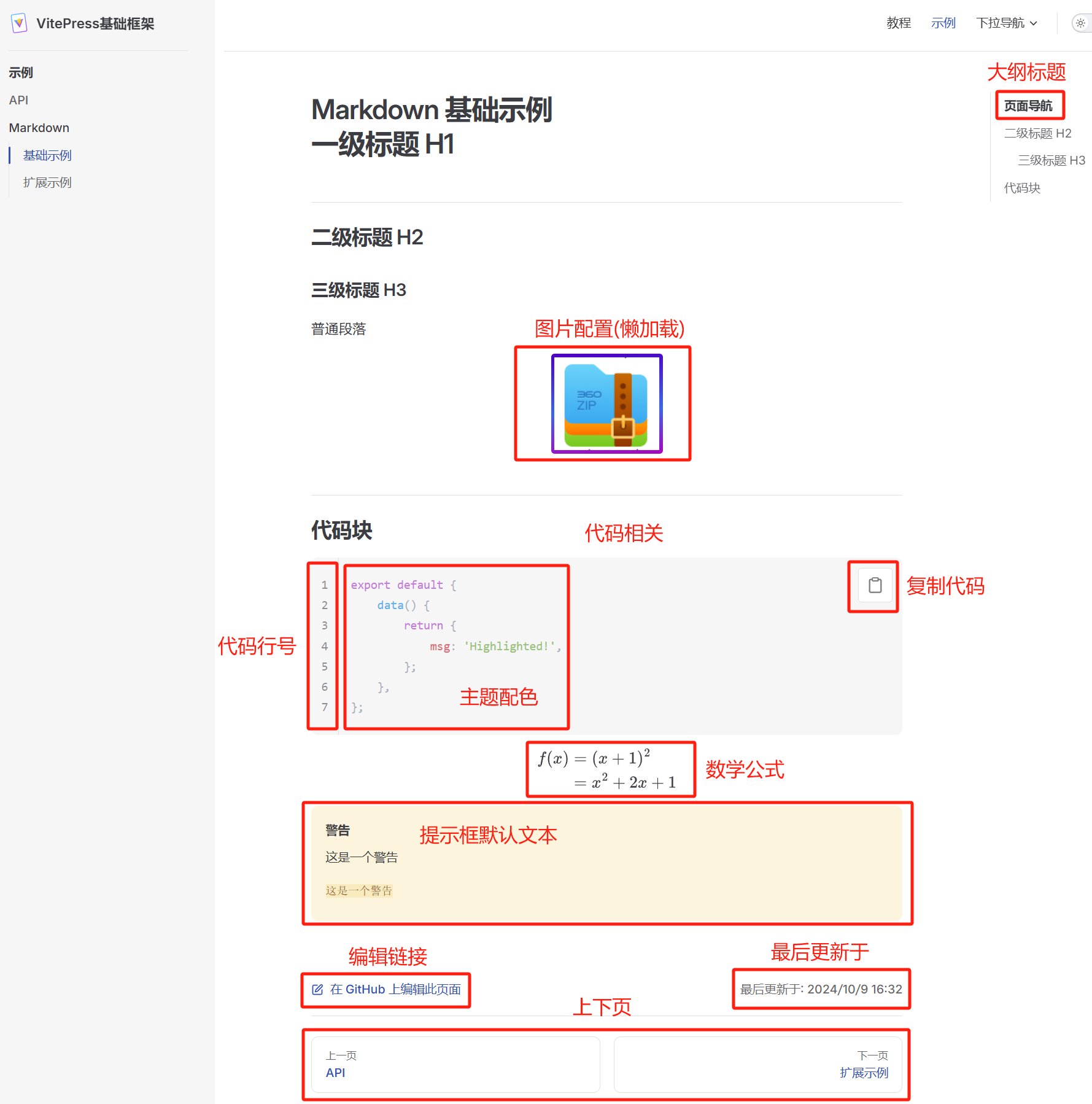
配置图

大纲标题
config.mts
ts
export default defineConfig({
themeConfig: {
outline: {
// level: [2,4], // 显示2-4级标题
level: 'deep', // 默认显示2-6级标题
label: '页面导航', // 大纲的标题
},
},
});1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
编辑链接
config.mts
ts
export default defineConfig({
// 提供编辑页面的链接
editLink: {
pattern: 'https://github.com/dcdy/vitepress-template/edit/main/docs/:path',
text: '在 GitHub 上编辑此页面',
},
});1
2
3
4
5
6
7
2
3
4
5
6
7
最后更新于
config.mts
ts
export default defineConfig({
lastUpdated: true, // 显示页面最后更新时间
themeConfig: {
// 上次更新时间显示文本
lastUpdated: {
text: '最后更新于',
formatOptions: {
dateStyle: 'short', // 可选值short(默认)(2024/1/11)、medium(2024年1月1日)和full(2024年1月1日星期一)
timeStyle: 'short', // 可选值short(默认)(18:00)、medium(18:00:00)和full(中国标准时间 18:00:00)
},
},
},
});1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
上下页
config.mts
ts
export default defineConfig({
themeConfig: {
// 底部翻页文本
docFooter: {
prev: '上一页',
next: '下一页',
},
},
});1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
markdown 解析配置
主题配色
主题配置参数
dark-plus 和 vscode 默认暗黑模式相似
config.mts
ts
export default defineConfig({
markdown: {
theme: 'one-dark-pro', // 主题配色
// theme: { light: 'light-plus', dark: 'dark-plus' }, // 分别指定配色
},
});1
2
3
4
5
6
2
3
4
5
6
数学公式
安装 markdown-it-mathjax3
地址:https://github.com/tani/markdown-it-mathjax3
bash
pnpm add markdown-it-mathjax3 -D1
配置使用
config.mts
ts
export default defineConfig({
markdown: {
math: true, // 支持数学公式
},
});1
2
3
4
5
2
3
4
5
js
$$
\begin{aligned}
f(x) &= (x+1)^2\\
&= x^2 + 2x + 1
\end{aligned}
$$1
2
3
4
5
6
2
3
4
5
6
代码相关
config.mts
ts
export default defineConfig({
markdown: {
lineNumbers: true, // 显示行号
codeCopyButtonTitle: '复制代码',
},
});1
2
3
4
5
6
2
3
4
5
6
提示框默认文本
config.mts
ts
export default defineConfig({
markdown: {
container: {
tipLabel: '提示',
warningLabel: '警告',
dangerLabel: '危险',
infoLabel: '信息',
detailsLabel: '详细信息',
},
},
});1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
图片配置
config.mts
ts
export default defineConfig({
markdown: {
image: {
// 默认禁用图片懒加载
lazyLoading: true,
},
},
});1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
Badge 徽章组件
使用
可以使用全局组件 Badge 。
markdown
- info <Badge type="info" text="default" />
- tip <Badge type="tip" text="^1.9.0" />
- warning <Badge type="warning" text="beta" />
- danger <Badge type="danger" text="caution" />
- 自定义子节点 <Badge type="info">自定义子节点</Badge>1
2
3
4
5
2
3
4
5
- info default
- tip ^1.9.0
- warning beta
- danger caution
- 自定义子节点 自定义子节点
自定义徽标的背景色
可以通过覆盖 css 来自定义不同类型<Badge />的样式。以下是默认值。
点击查看 css 变量
css
:root {
--vp-badge-info-border: transparent;
--vp-badge-info-text: var(--vp-c-text-2);
--vp-badge-info-bg: var(--vp-c-default-soft);
--vp-badge-tip-border: transparent;
--vp-badge-tip-text: var(--vp-c-brand-1);
--vp-badge-tip-bg: var(--vp-c-brand-soft);
--vp-badge-warning-border: transparent;
--vp-badge-warning-text: var(--vp-c-warning-1);
--vp-badge-warning-bg: var(--vp-c-warning-soft);
--vp-badge-danger-border: transparent;
--vp-badge-danger-text: var(--vp-c-danger-1);
--vp-badge-danger-bg: var(--vp-c-danger-soft);
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
徽标
提醒
制作徽标地址:
普通徽标
提醒
基础路径:https://img.shields.io/badge/:badgeContent
参数:
badgeContent(路径) :标签、(可选)消息和颜色。用破折号-分隔;style(查询):默认flat。可选值flat、plastic、flat-square、for-the-badge、social;logo(查询):来自 simple-icons 的图标 slug。您可以单击 simple-icons 上的图标标题以复制 slug,或者可以在 simple-icons 存储库中的 slugs.md 文件中找到它们。更多信息。logoColor(查询):徽标 logo 的颜色(支持十六进制、RGB、RGBA、HSL、HSLA 和 CSS 命名颜色)。支持简单图标徽标,但不支持自定义徽标logoSize(查询):通过设置 auto,使图标自适应调整大小。适用于一些较宽的标志,如 AMD 和 AMG。支持简单图标标志,但不支持自定义标志。label(查询):覆盖默认左侧文本(空格或特殊字符需要 URL-Encoding!)labelColor(查询):左侧部分的背景颜色(支持十六进制、RGB、RGBA、HSL、HSLA 和 CSS 命名颜色)。color(查询):右部分的背景颜色(支持十六进制、RGB、RGBA、HSL、HSLA 和 CSS 命名颜色)。cacheSeconds(查询):HTTP 缓存寿命(规则应用于推断每个徽章的默认值,任何指定在默认值以下的值将被忽略)。link(查询):在徽章上添加左右两个链接,可以写两个 link。指定单击徽章的左侧/右侧应执行的操作。请注意,这仅在将徽章集成到<object>HTML 标签中时有效,而在<img>标签或标记语言中则不起作用。
- 只显示左侧标签
markdown
<!-- 只配置左侧徽标内容且必须指定一个颜色,此处指定red色 -->
1
2
3
2
3
- 显示左右内容
markdown
<!-- 左右内容都显示,且必须都指定一个颜色,此处指定blue色 -->

<!-- 左右内容都显示,左标签指定red色,右内容指定green色 -->
1
2
3
4
5
6
7
2
3
4
5
6
7
- 不同风格的徽标
markdown




1
2
3
4
5
2
3
4
5
- 显示 logo
markdown
<!-- 显示logo为vitepress图标,并指定logo颜色为#5C73E7色 -->

<!-- 自定义logo -->
1
2
3
4
5
6
7
2
3
4
5
6
7
- 转成链接,可以点击跳转
markdown
<!-- 点击整体跳转到vitepress官网 -->
[](https://vitepress.dev/zh/)
<!-- 用object标签包装,点击左标签跳转https://vitepress.dev/zh/,点击右侧内容跳转https://www.baidu.com/ -->
<object type="image/svg+xml" data="https://img.shields.io/badge/left-right-blue?logo=vitepress&logoColor=5C73E7&labelColor=fff&link=https%3A%2F%2Fvitepress.dev%2Fzh%2F&link=https%3A%2F%2Fwww.baidu.com%2F" width="200" height="50">
<!-- 备用内容,通常是一个文本或其他元素,显示当对象加载失败时 -->
<p>无法加载徽章</p>
</object>1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
带数量徽标
markdown
<!-- github项目相关徽标 -->





<!-- npm相关徽标-->




1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15



















