布局插槽
示例
默认主题的 <Layout/> 组件有一些插槽,能够被用来在页面的特定位置注入内容。下面这个例子展示了将一个组件注入到 outline 之前:
点击查看官方插槽示例
.vitepress/theme/index.js
js
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme';
import MyLayout from './MyLayout.vue';
export default {
extends: DefaultTheme,
// 使用注入插槽的包装组件覆盖 Layout
Layout: MyLayout,
};1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
.vitepress/theme/MyLayout.vue
vue
<!--.vitepress/theme/MyLayout.vue-->
<script setup>
import DefaultTheme from 'vitepress/theme';
const { Layout } = DefaultTheme;
</script>
<template>
<Layout>
<template #aside-outline-before> My custom sidebar top content </template>
</Layout>
</template>1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
也可以使用渲染函数。
.vitepress/theme/index.js
js
// .vitepress/theme/index.js
import { h } from 'vue';
import DefaultTheme from 'vitepress/theme';
import MyComponent from './MyComponent.vue';
export default {
extends: DefaultTheme,
Layout() {
return h(DefaultTheme.Layout, null, {
'aside-outline-before': () => h(MyComponent),
});
},
};1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
可用插槽名称
默认主题布局的全部可用插槽如下:
当
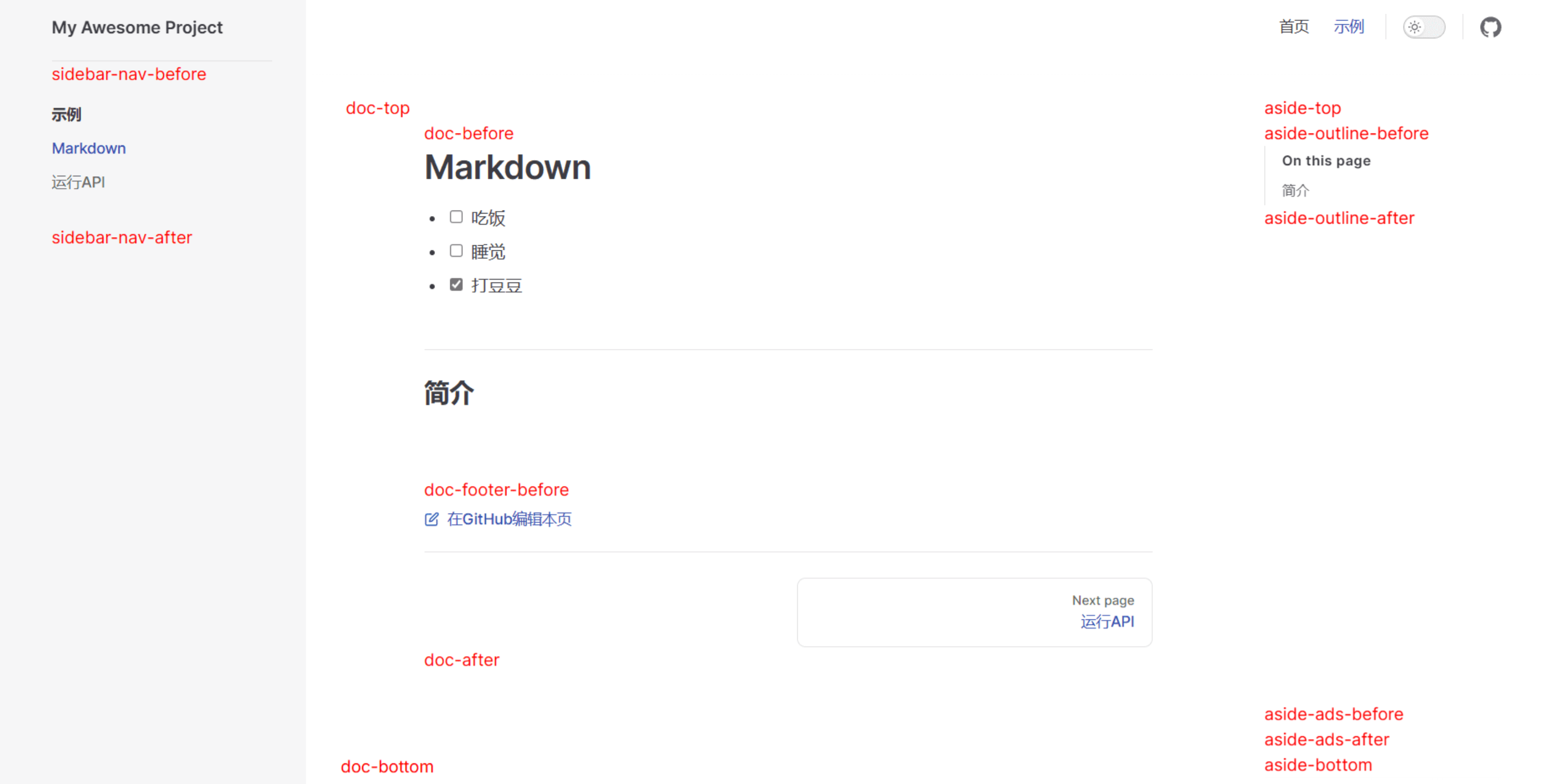
layout: 'doc'(默认) 在 frontmatter 中被启用时:doc-topdoc-bottomdoc-footer-beforedoc-beforedoc-aftersidebar-nav-beforesidebar-nav-afteraside-topaside-bottomaside-outline-beforeaside-outline-afteraside-ads-beforeaside-ads-after

当
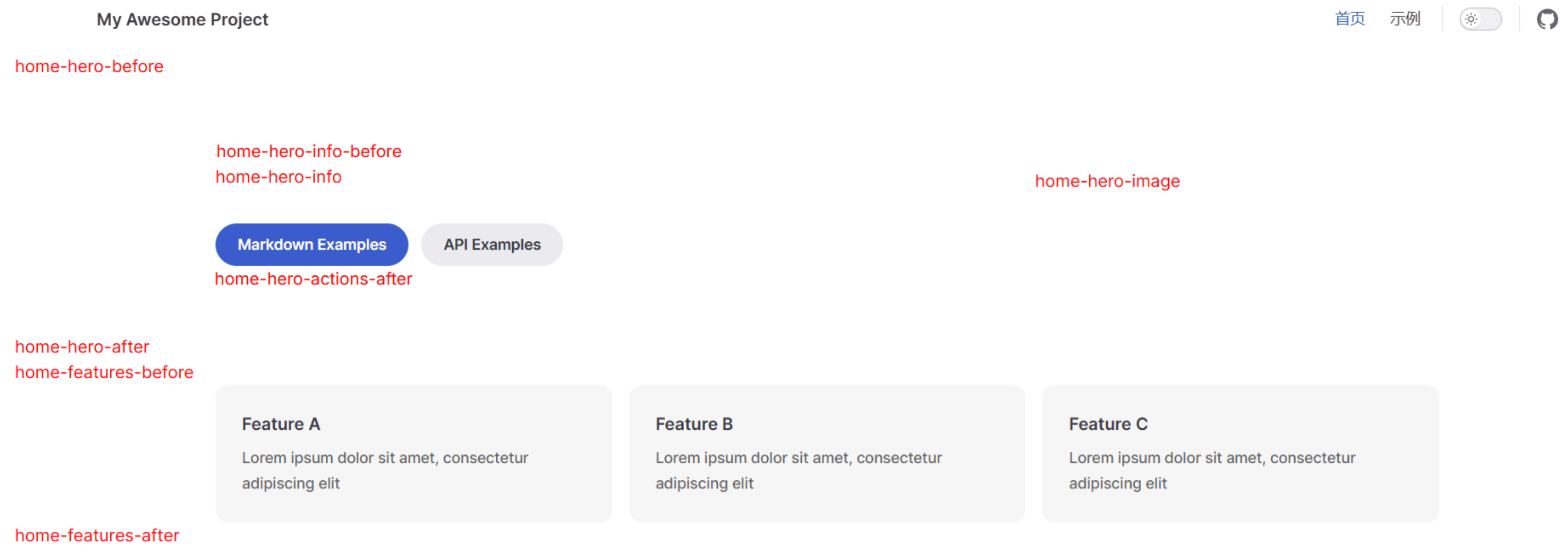
layout: 'home'在 frontmatter 中被启用时:home-hero-beforehome-hero-info-beforehome-hero-infohome-hero-info-afterhome-hero-actions-afterhome-hero-imagehome-hero-afterhome-features-beforehome-features-after

当
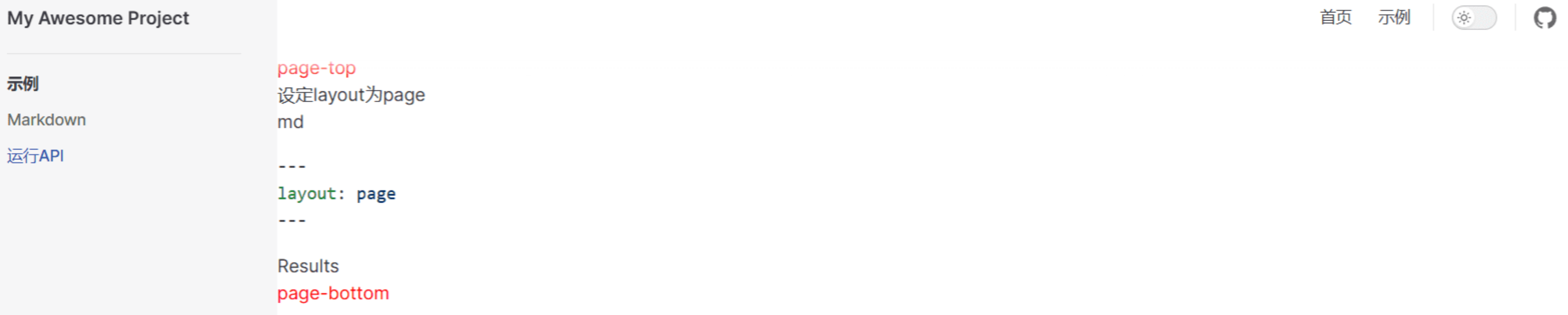
layout: 'page'在 frontmatter 中被启用时:page-toppage-bottom

当未找到页面 (404) 时:
not-found

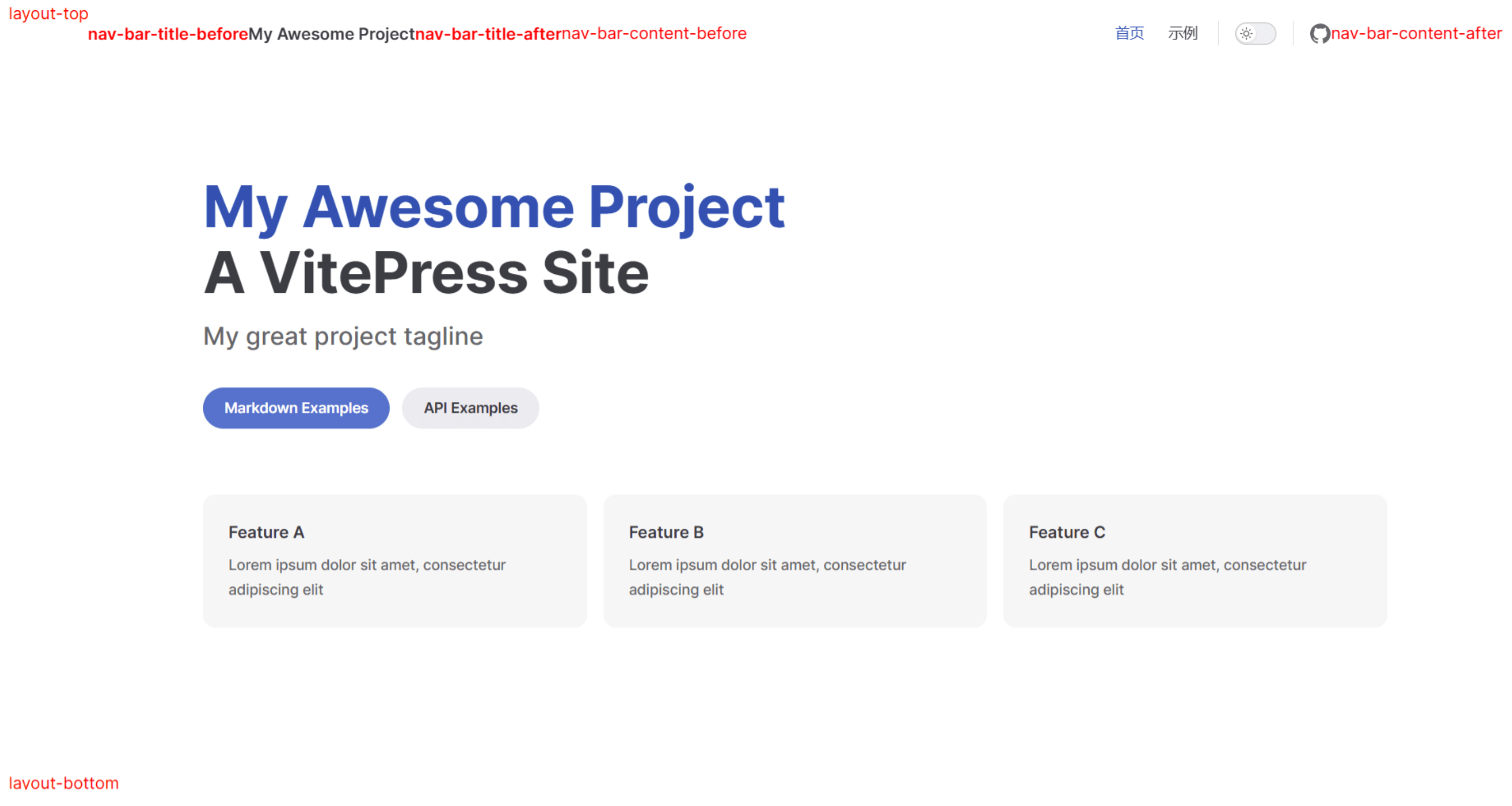
所有布局均可使用
layout-toplayout-bottomnav-bar-title-beforenav-bar-title-afternav-bar-content-beforenav-bar-content-afternav-screen-content-beforenav-screen-content-after

重写内部组件
可以使用 Vite 的 aliases 来用自定义组件替换默认主题的组件:
想要了解组件的确切名称请参考官方源代码。
ts
import { fileURLToPath, URL } from 'node:url';
import { defineConfig } from 'vitepress';
export default defineConfig({
vite: {
resolve: {
alias: [
{
find: /^.*\/VPNavBar\.vue$/,
replacement: fileURLToPath(new URL('./components/CustomNavBar.vue', import.meta.url)),
},
],
},
},
});1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
注册全局组件
index.ts
ts
// .vitepress/theme/index.ts
import type { Theme } from 'vitepress'
import DefaultTheme from 'vitepress/theme'
// 引入全局组件文件
import MyGlobalComponent from './components/MyGlobalComponent.vue';
export default {
extends: DefaultTheme,
enhanceApp({ app }) {
// 注册自定义全局组件MyGlobalComponent
app.component('MyGlobalComponent', MyGlobalComponent)
}
} satisfies Theme1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13